-
在2021年,Google将会更新其算法将页面体验作为排名信号。
此更改的目的是网页的用户体验因素是在SERP中返回的,而不是传统的,更客观的信号,例如历史上一直使用的PageRank和页面定位。
随着即将到来的更新的临近,至关重要的是要了解页面体验的不同方面以及如何针对每个页面优化您的网站。
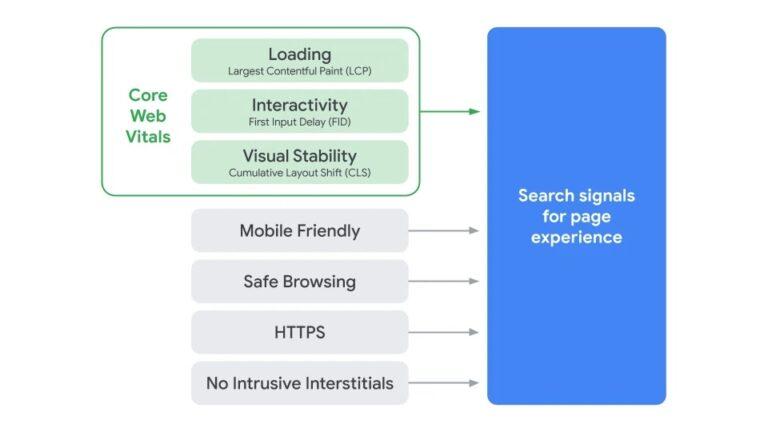
目前,谷歌已经宣布确定页面整体体验的不同元素。这些是:
核心网络生命:结合了三个关键性能指标-最大的内容编写,最大的访问延迟和累积的布局偏移-可以衡量页面在为用户加载时的视觉负载,交互性和视觉稳定性。
移动友好性:研究网站在移动设备上的使用和导航有多么容易,包括内容的可读性以及链接和页面上的元素是否可单击和可访问。
安全浏览:评估网站是否存在恶意软件,网络钓鱼和内容被黑客入侵等问题,以确保用户可以安全浏览。
HTTPS:重点关注网站的连接是否安全,以及是否按照建议通过HTTPS为网站提供服务。
非侵入式非页内广告:确保在用户浏览时不会阻塞关键的页面内容。

为了帮助您确保您的网站已准备好进行此更改,我整理了一些技巧,以针对页面体验的关键领域优化您的网站。
这些覆盖区域包括更快,更流畅的视觉加载,改进的移动可用性和增强的网站安全性。
1.预加载关键资源 以加快可视化加载时间
对于用户来说,页面正在加载的第一个指标是首屏内容的外观。
这是最大内容绘画(LCP)和第一个Core Web Vitals指标进入的地方,用于衡量主要页面上元素的加载速度。
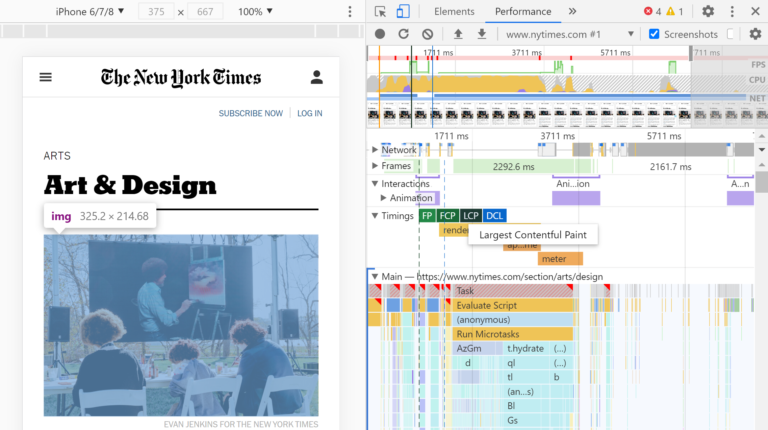
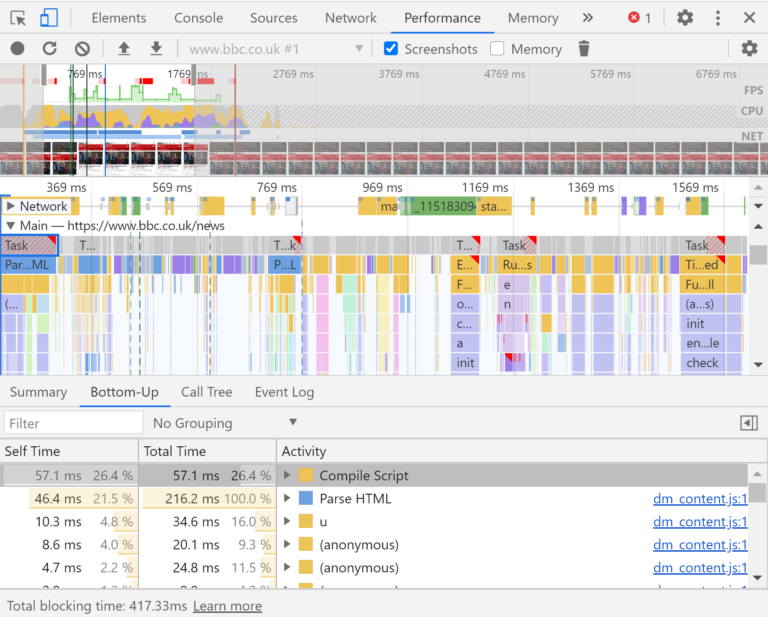
要确定页面的LCP元素是什么,只需在Chrome DevTools中检查该页面,该页面就会显示该性能标签。

知道LCP元素是什么之后,查看其加载速度的直观进度的一种简便方法就是使用性能Chrome DevTools中的标签。
确保屏幕截图被选中,并在页面加载时开始分析页面。
配置文件完成后,将鼠标悬停在顶部的加载图表上,即可显示该页面随时间加载的屏幕截图。
这将帮助您可视化不同页面元素的加载速度。

为了帮助加快LCP元素和首屏内容的加载速度,请考虑使用诸如预加载之类的方法来告知浏览器优先获取这些资源。

2.通过最小化长任务来优化主线程活动
幕后存在许多不同的问题,这些问题可能导致用户不得不等待浏览器对他们的点击或单击做出响应。
这是通过第二个“核心Web生命力”度量标准即“第一输入延迟(FID)”来衡量的。
尽管这种体验可能会使用户感到沮丧,但我们可以采取一些措施来解决此问题并减少人工交互和浏览器响应之间的等待时间。
冗长的任务是导致此问题的常见原因。
本质上,这些是JavaScript代码会长时间阻塞主线程,并导致页面冻结并变得无响应。
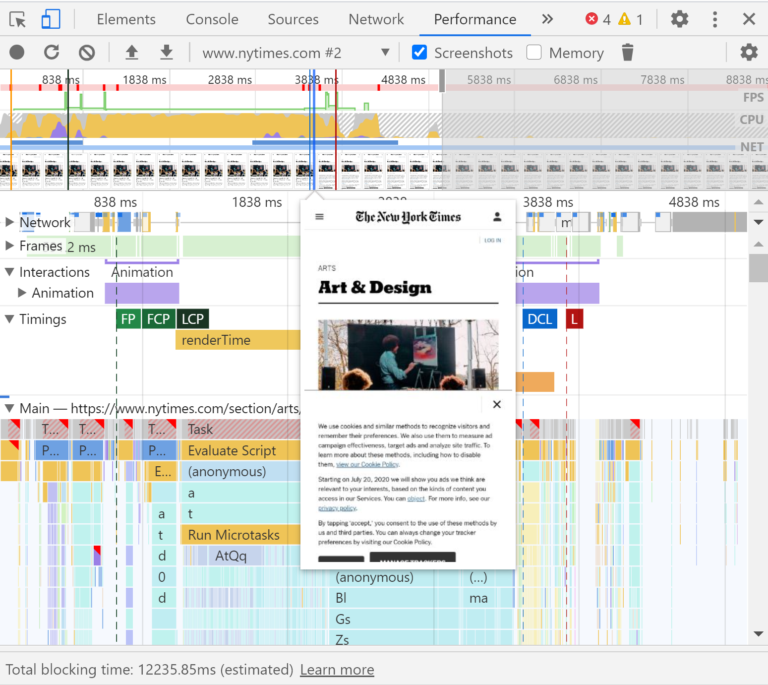
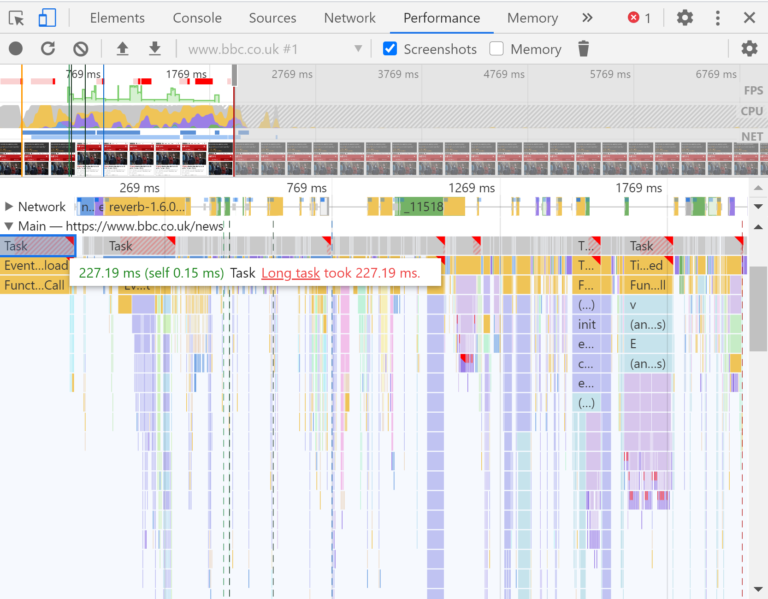
Chrome DevTools中的长任务可以在瀑布图顶部的主要标签,并以红色三角形突出显示。

如果您点击一个漫长的任务并进入自下而上选项卡,它可以分解任务中发生的不同活动,例如编译和解析脚本。

所需的修补程序将根据导致主线程阻塞的活动而变化,但是解决长任务的常见修补程序是代码拆分和以较小地块提供脚本。
3.保留图像和嵌入的空间以加载到其中
第三个核心Web Vitals度量标准,即“累积布局转换(CLS)”,着眼于页面的视觉布局在页面加载时移动的量。
这是为了衡量我们大家可能经历过的令人沮丧的UX领域:
用户去点击一个特定的链接,但是页面四处移动,最终导致他们意外地点击进入页面的不同区域。
CLS分数较高(因此UX效果较差)的最常见原因之一是没有保留要加载图像和嵌入式资源的空间。
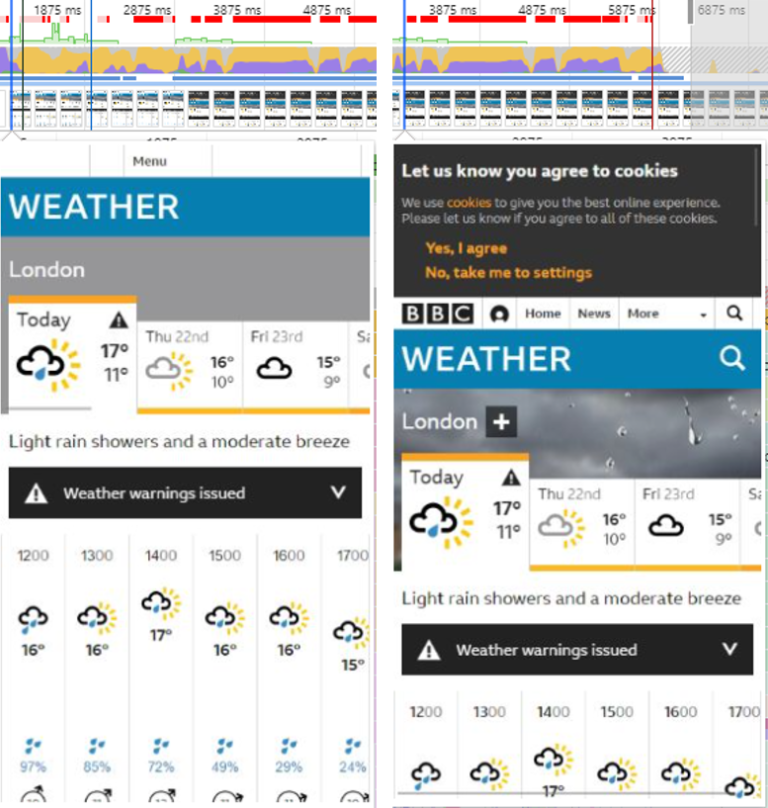
例如,通过使用Chrome浏览器中的Chrome DevTools屏幕截图功能性能标签上,我们可以看到BBC Weather Cookie同意横幅没有分配的空间可加载到其中。
因此,一旦加载,它会将可见内容在3秒左右的标记处向下推到视口中。

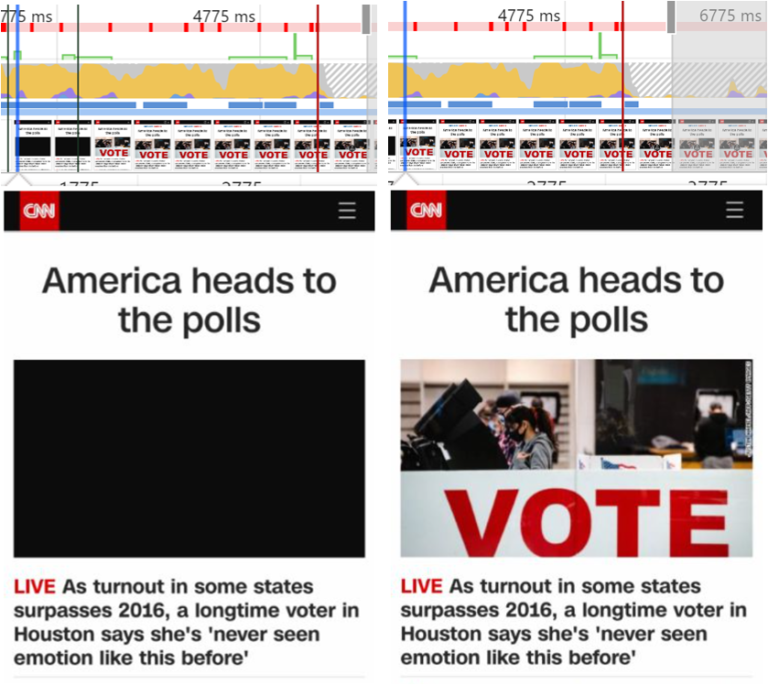
但是,在CNN的此示例中,我们可以看到其首页上的精选视频在页面的结构中具有保留的空间,因此,一旦视频被加载,其余页面布局将保持不变。

4.确保关键页面模板适合移动设备
后2016年移动流量超过了桌面流量,确保网站针对越来越多的用户浏览的移动设备进行优化变得至关重要。
布局和网站在移动设备上的可用性可以创造或破坏用户的体验。
例如,用户应该能够以清晰易懂的方式查看重要内容,而无需放大。

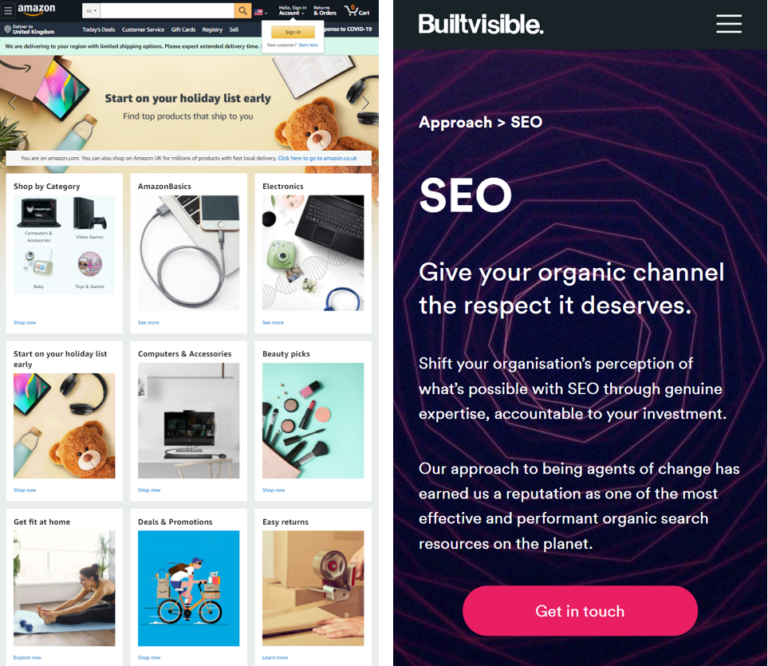
左侧是一个不好的移动版式示例,右侧是一个很好的示例。
有两种主要方法可以评估您的网站在移动设备上的可用性。首先是监视移动可用性报告在Google Search Console中。
此报告将标记问题,例如内容不适合屏幕且文本太小,以及显示每个问题的受影响URL列表。

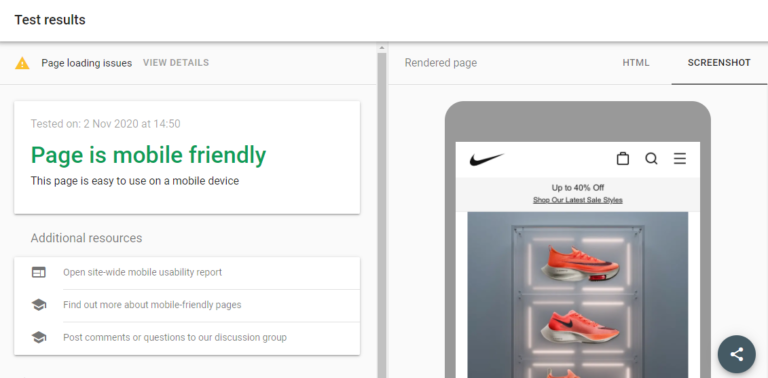
第二种方法是通过Google的移动友好测试。
这是抽查单个页面的好方法。

5.审核您的站点是否存在安全问题
除了负载性能和移动可用性之外,网站安全也将在确定页面体验方面发挥作用。
谷歌非常希望确保SERP中呈现的网站对用户来说是安全的,不会有安全问题的风险。
要注意的主要安全问题是恶意软件,不需要的软件,网络钓鱼和欺骗性内容。
检查网站是否存在可能使用户面临风险的问题的简便方法,请查看安全问题Google Search Console中的报告。
该报告可以在安全与手动操作标题。

6.确保通过HTTPS提供表单和嵌入式资源
将HTTPS整合为页面体验信号是Google尝试确保用户浏览安全的另一种方式。
通过非安全的HTTP连接提供需要用户交互和输入的内容会给用户带来风险,并使他们及其数据更加脆弱。
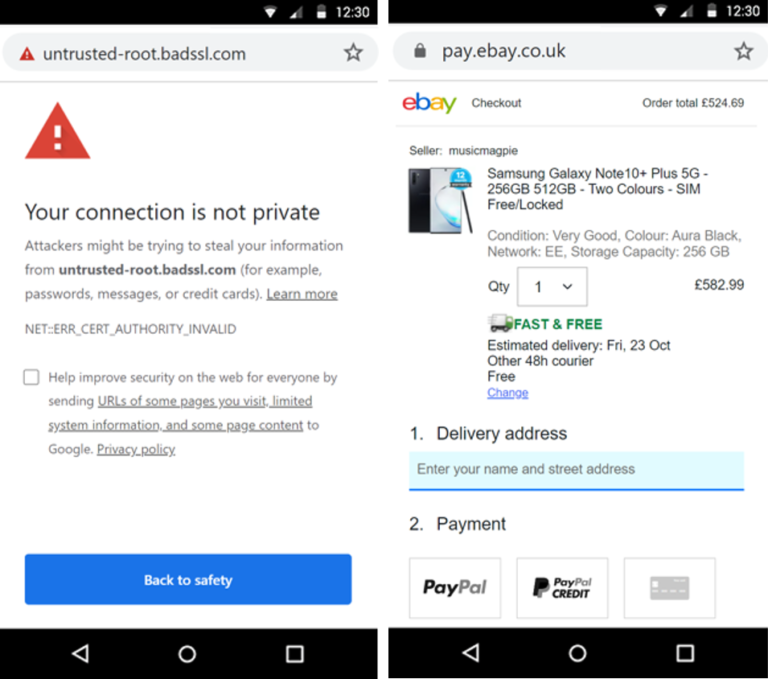
对于用户输入任何个人信息的表格(例如共享付款信息的结帐表格),记住这一点尤其重要。

左侧不安全连接的示例,右侧为带有安全连接的结帐页面旁边的示例
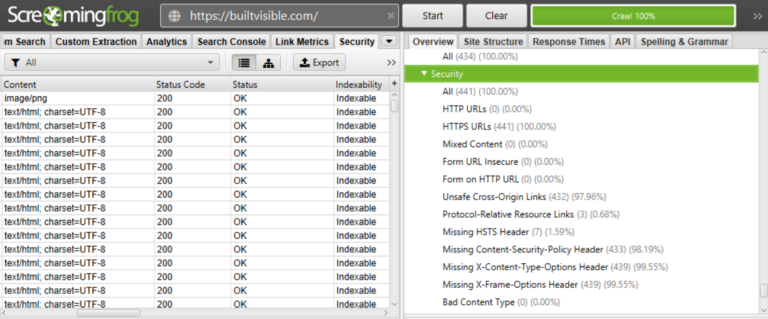
检查这些问题的一种方法是使用安全Screaming Frog的报告。
在此报告中,您可以查看在HTTPS URL上提供的表单实例的数量,以及在HTTP和HTTPS上提供混合页面资源的混合内容问题。

为了使您的用户可以安全地浏览,请确保您的站点具有最新的SSL证书,并将您的任何URL和页面上的资源迁移到HTTPS。
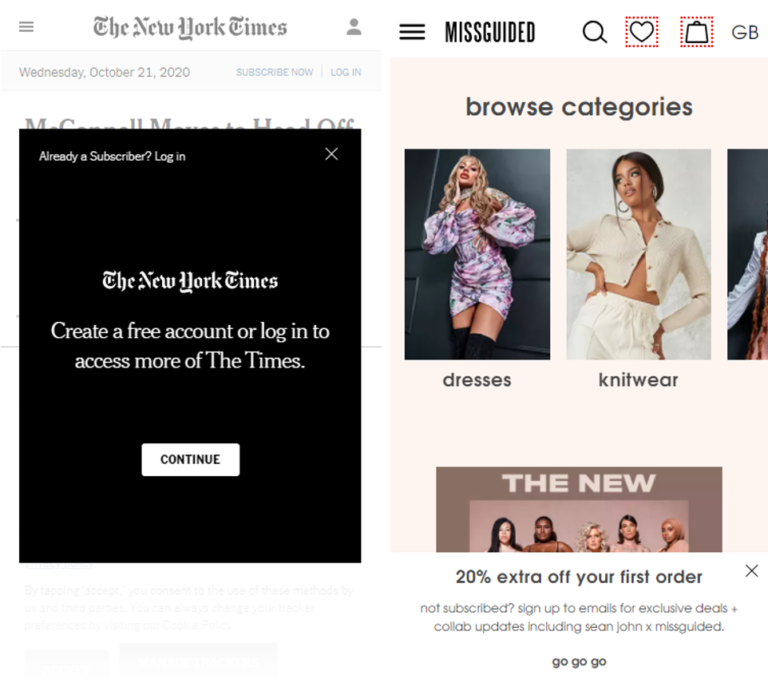
7.确保插页式广告不会妨碍关键内容
如果网站上的插页式广告占据了页面上很大的空间,并且使用户难以获取重要的页面内容,那么这会给用户带来负面和令人沮丧的体验。

左侧插入式插页式广告的示例,右侧是非插入式弹出式广告的旁边
通过使用Chrome DevTools屏幕快照功能在不同设备上手动查看页面或再次查看页面,您可以直观地看到插页式广告对用户的影响。
为避免破坏用户的浏览体验。
考虑重新设计弹出窗口和插页式广告,以免它们阻塞重要的页面内容,并且用户不必无理关闭它们即可继续浏览您的网站。
结论
通过遵循这些提示并将页面体验优化纳入您的SEO策略,可以帮助改善您网站的页面体验信号。
这将对短期和长期都产生积极影响。
增强页面体验不仅可以通过利用即将到来的算法更新将其置于最佳位置来帮助您确保网站的未来性能,而且还可以确保您网站上的用户现在获得积极的体验。
页面体验优化并不是要满足搜索引擎的某些条件。
这是为实际用户提供最佳体验。
这是我们所有人都能接受的最终目标。
来源:松松科技 QQ/微信:lusongsong7
改善页面体验迎接谷歌2021年的算法更新
|
相关文章阅读更多:谷歌 算法
- 2015-06-24 太可惜了,这2家公司错过了灭掉百度的机会
- 2015-08-11 谷歌更名背后:这关乎谷歌的未来
- 2015-09-03 传部分谷歌应用将于9月8日回归中国
- 2015-09-09 谷歌或再遭欧盟反垄断调查:这次是安卓
- 2015-09-18 Google有多大?它有20亿行代码
- 2015-09-24 带你看看谷哥 ,Facebook究竟长什么样?
- 2015-10-22 谷歌在华投资解冻 真的要回来了?
- 2015-12-23 追赶Facebook:谷歌也要开发聊天机器人
- 2016-01-07 谷歌在中国发布60多个招聘岗位 加剧回归猜测
- 2016-01-24 超越苹果 Alphabet成世界企业价值最高
- 2016-02-04 苹果、谷歌、阿里和Facebook靠什么赚钱?
- 2016-06-02 到底要不要重回中国!谷歌CEO口风终于松动了
- 2016-08-19 Google 的十大信条
- 2017-04-04 谷歌联合Adobe发布全新开源字体:思源宋体
- 2020-06-28本站开通了在线投稿,点此立刻给我投稿哦!
发表感想加入微信群
点此登录松松云平台免费认证