-
近日,微视超越抖音登顶App Store免费榜,抖音宣布国内日活用户达1.5亿,再加上“头腾大战”的持续发酵,两款产品赚足了热点。
微视作为腾讯对标抖音的短视频App,与抖音拥有相似的用户定位、产品设计、视频内容,很多抖音的老用户对这个“小抖音”嗤之以鼻。但是笔者十分好奇的是,腾讯向来以产品设计闻名,在抖音原有的设计上,会做出什么改变。于是笔者抱着学习的心态对二者的产品设计差异进行分析。
短视频APP的用户主要分为两类:内容消费者和内容生产者。由于笔者对于短视频拍摄和达人补贴机制不甚了解,加之文章篇幅有限,在此仅选取“内容消费者”的角度,对抖音和微视进行差异分析。
1. 需求分析
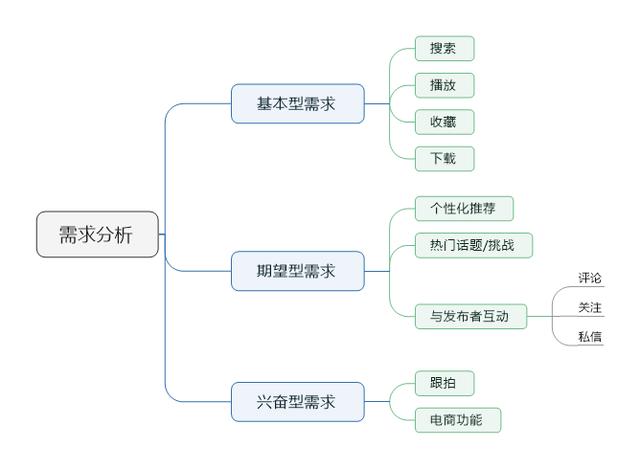
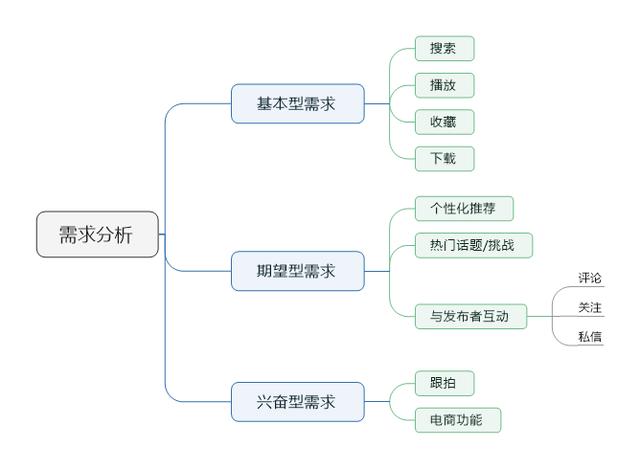
讨论任何一款产品的设计都离不开需求分析。根据狩野纪昭发明的针对用户需求分类和优先排序的KANO 模型,可以将用户的需求分为五类:基本型需求、期望型需求、兴奋型需求、无差异型需求、反向需求。本文选取前三种需求类型进行分析,结合短视频APP目前的功能进行内容浏览用户的需求反推。
基本型需求:搜索、播放、收藏、下载短视频,即基本的用户浏览和管理短视频的需求。
期望型需求:个性化推荐、热门话题/挑战、与发布者互动,用户期望更多参考以帮助自己发现更 多精彩的短视频,并希望与短视频产生连结。
兴奋型需求:跟拍、电商功能,在浏览的基础上实现“看-拍”和“看-购买”的闭环,有助于提升 浏览型用户的体验。

2. 产品比较
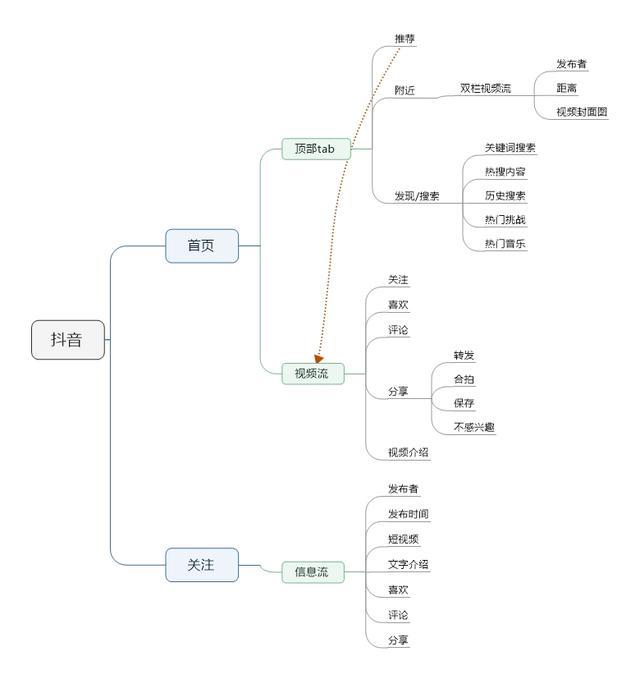
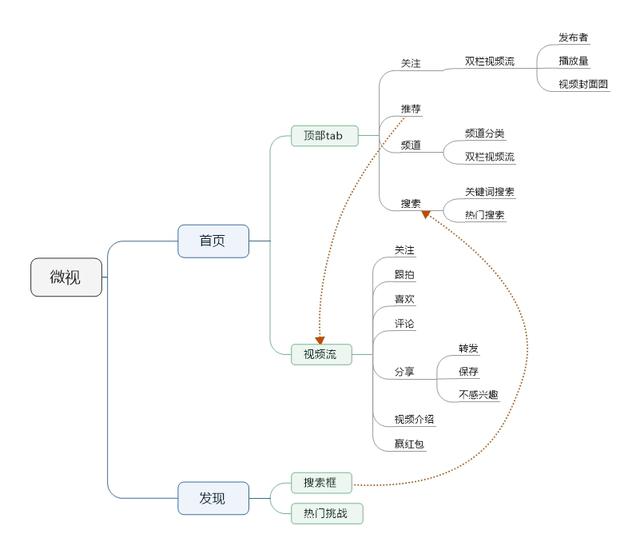
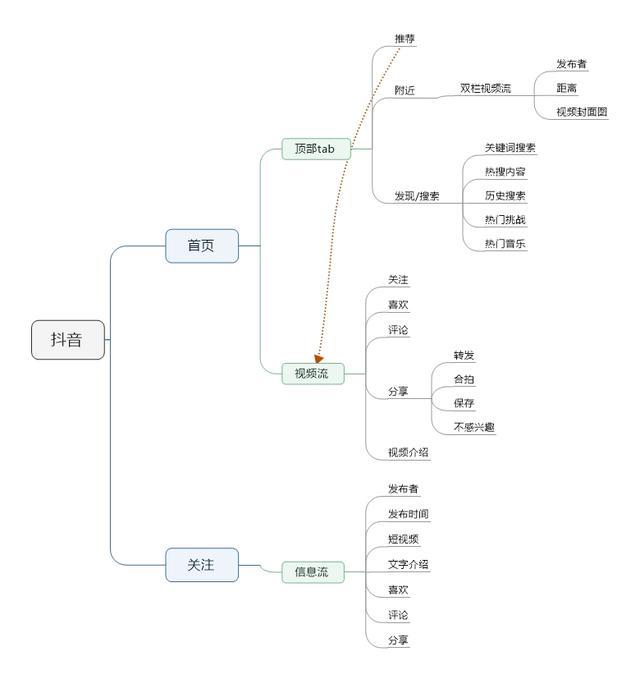
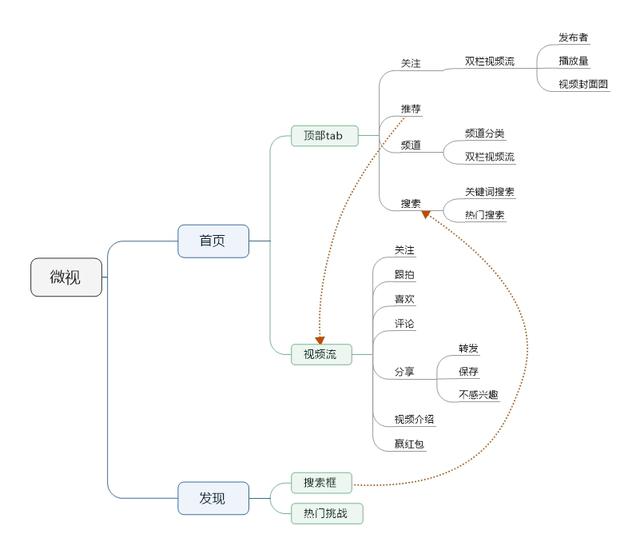
2.1 产品结构差异
由于本文是从浏览者的角度分析抖音和微视的产品设计,所以笔者仅选取了浏览型用户最常使用的功能和页面进行结构分析。


对比二者的产品结构图,可以发现二者的功能十分相近,差异主要体现在个别功能的入口上,以及各自拥有的特色功能。现将差异总结如下,并给出笔者对此的思考:
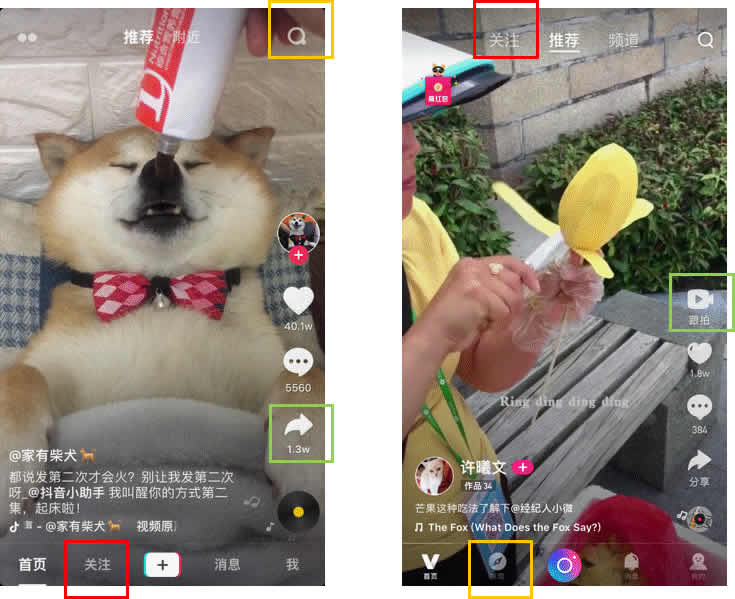
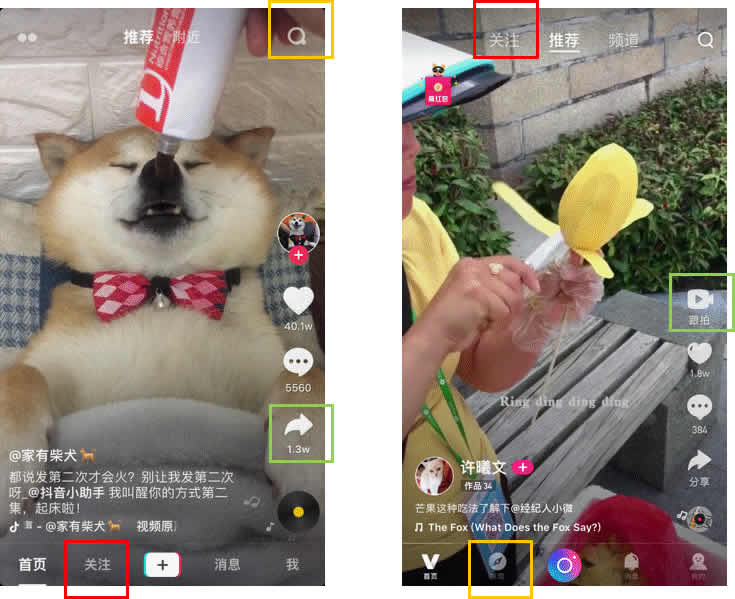
(1)功能入口差异

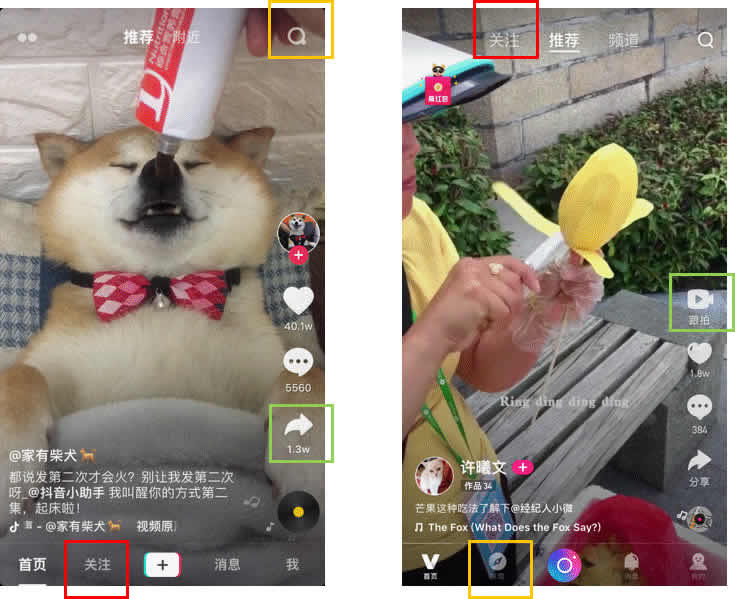
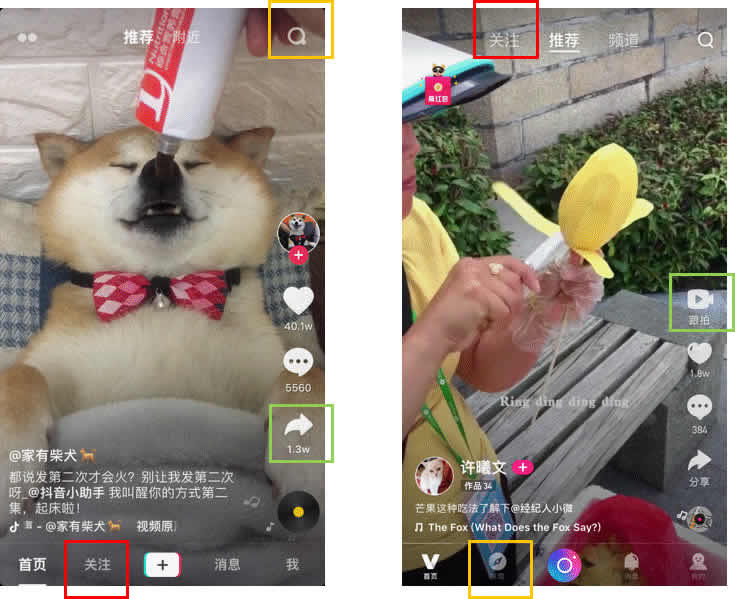
左图为抖音,右图为微视
1)“发现”
抖音的发现和搜索功能位于同一个入口,即由首页右上角的放大镜按钮进入,入口较深。而微视的发现功能位于底部tab,入口很明显。
“发现”的内容主要是热门挑战和主题,用户可以查看相同挑战/主题下的短视频,在抖音里还可以查看有相同BGM的短视频。“发现”作为首页个性化推荐视频流的补充,当用户刷累了推荐视频流时,能够为用户提供新的角度来发现更多精彩内容。当“发现”入口明显时,有利于获取更高的用户时长。在此笔者更认同微视的设计。
根据抖音的迭代记录,抖音原本的“发现”入口也是位于底部tab,今年才用“关注”取代了“发现”,可以看出抖音短视频社交上的发力。但是重视关注体系不应该牺牲“发现”的一级入口,因为无论是关注体系还是“发现”,最终目的都是为了获取更高的用户粘性和时长。在一个短视频社区中,能够正确地将用户引导完成“浏览关注流-浏览推荐视频流-发现更多视频”这一路径,才能达到用户时长最大化。
2)“关注”
抖音的关注流入口位于底部tab,微视的关注流入口位于首页顶部tab。二者都给予关注流较明显的入口。
如果需要同时保留“关注”和“发现”的一级入口,笔者认为微视的设计更加合理。顶部tab一般为页面排版相近、切换频率高的栏目,通常会加上手势操作,关注流和推荐视频流符合顶部tab的特点。而“发现”页面主要是按照挑战和主题对视频进行聚合,页面呈静态,适合放在底部tab。
尽管微视将关注流入口放在合适的位置,但缺少了相应的手势切换操作,用户需要点击顶部的tab才能实施页面切换,在一定程度上提高了用户查看关注流的门槛。
3)“跟拍”
抖音的跟拍入口位于分享功能下的二级按钮,微视的跟拍功能位于视频页面右侧一级按钮。
“跟拍”是浏览型用户的兴奋型需求,浏览型用户从产生跟拍需求到拍摄发布需要经历以下过程:确定跟拍的视频–练习拍摄内容–跟拍–发布。能够引发用户跟拍需求的视频种类比较少,往往是舞蹈类、动作类的视频,用户确定跟拍视频后,下一步的动作不会是马上跟拍,而是收藏–练习/准备–跟拍。所以,对于推荐视频流,跟拍并不是一个与评论、点赞、分享并行的可以即时实现的需求,微视把“跟拍”作为一级按钮可以说是“浪费空间”。
而抖音把“跟拍”放在分享功能下作为二级按钮,可能一些人会质疑,在象征着分享的图标引导下,跟拍的入口太深,用户很难发现这一功能。但是抖音很巧妙地考虑到这一点:当用户循环一个短视频两次以上,抖音的分享图标将改变图案和颜色,引导用户去点击。抖音利用用户在短视频的停留时长判断用户对于一个视频的喜爱程度,确定用户的喜爱程度后,则引导用户进行下一步的分享、跟拍操作。在此,我十分认同抖音对于“跟拍”的入口设计。

(2)主要功能差异
从产品结构图上看,抖音和微视存在一个十分突出的功能差异,也是二者最大的差异:在首页顶部tab,抖音设计了“附近”功能,微视设计了“频道”功能。
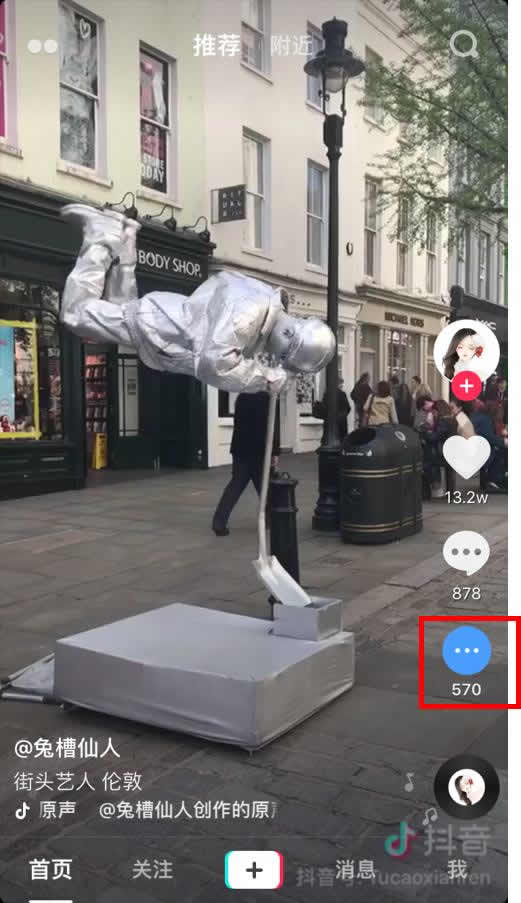
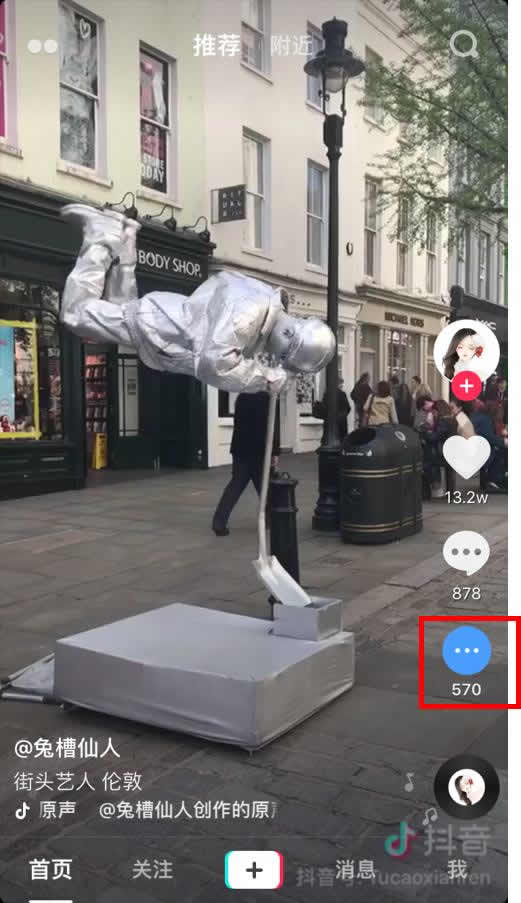
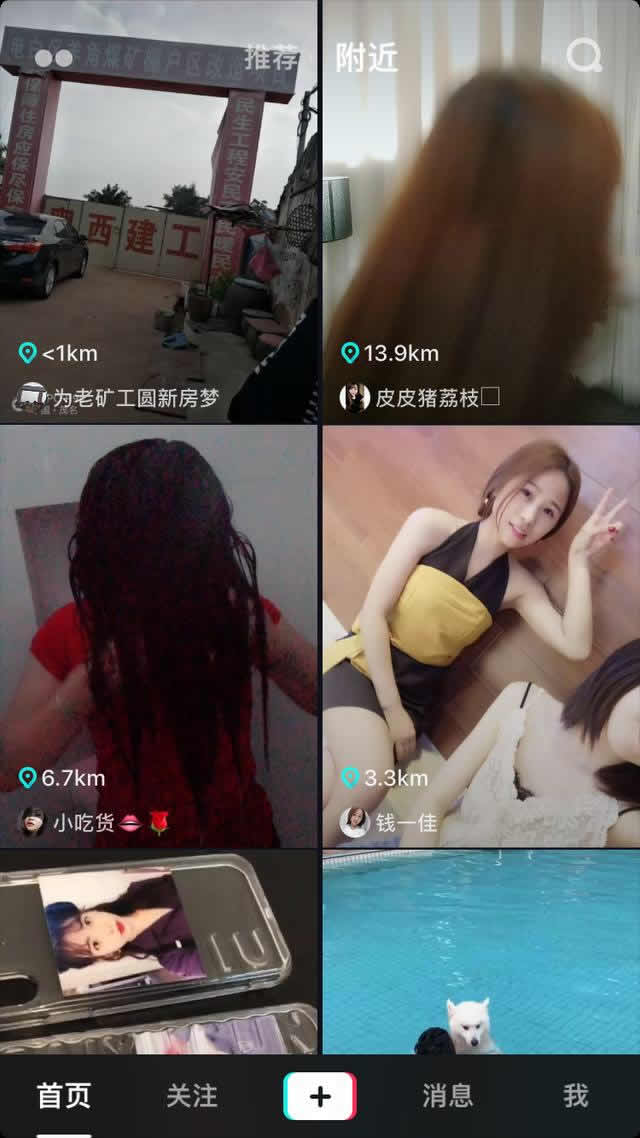
1)抖音:附近
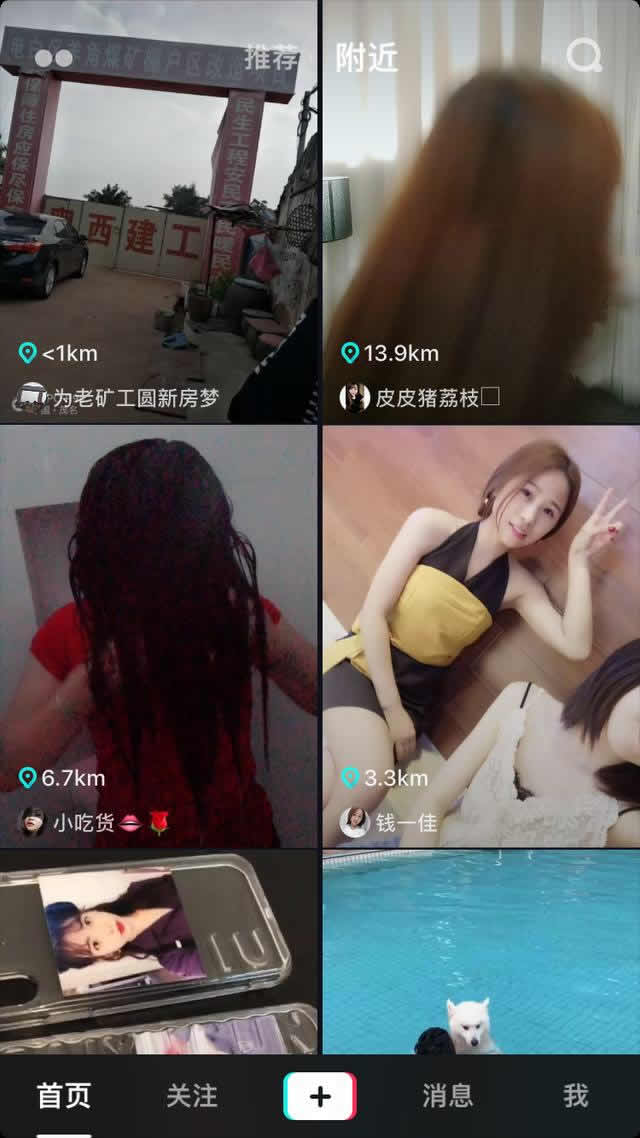
抖音的附近视频流采用了双栏设计,用户可以根据发布者距离、名称、视频封面图决定看哪一个视频,点击封面即可进入竖屏全屏播放界面。附近视频流中的视频大多是初创视频,仅有少量播放量,视频内容并没有像推荐视频流那样吸引人眼球。笔者结合前辈对于“附近”模块的深入分析(文末有链接),总结出其存在的意义:
作为初创内容的分发入口:抖音保持生命力的关键是保持普通用户的创作热情,保证源源不断的优秀内容产生。而优质内容的脱颖而出需要给初创视频足够的曝光机会,视频作者也会有更好的创作热情。“附近”模块的主要推送依据为距离,推送许多创作于用户身边的初创视频。抖音有意地把它当做初创视频脱颖而出的场地。
作为深度社交的起点:处于同一个地区的用户,他们的生活环境可能较为相似,区域文化更能相互理解,产生共鸣的机会就更大。距离上的亲近使用户间的互动多了很多理由和冲动,普通用户考虑到视频作者与他多了这一层关系就有更强的看视频欲望,甚至有深度社交的想法。这都为提升产品的粘性提供一种可能性。

2)微视:频道
微视的“频道”分为热门频道tab和双栏视频流两个模块,其中热门频道的分类一部分是根据热点更新的,如近期流行的“创造101”和“世界杯”均在tab栏内,而其他分类如明星、搞笑、萌宠等,均是受用户欢迎短视频垂类。
微视的“频道”主要承担了以下功能:
作为腾讯视频的拓展平台:“创造101”和“世界杯”是腾讯视频正在热播的节目,在微视的对应频道中,短视频内容多为节目的预告、精彩片段浓缩,就是原本放在腾讯视频的内容更换了播放渠道,改成了符合微视的竖屏短视频形式。笔者认为,背靠腾讯视频,互通部分资源也许能成为微视的差异化优势,前提是运营人员能够基于微视的调性设计更丰富的玩法,例如利用热门综艺、电视剧开发一些合拍场景,让用户主动参与互动而不是被动地作为宣传信息的接受者。这样既能够调动微视用户的兴趣,又能为腾讯视频导流。
帮助用户筛选内容:频道划分本质上是一种筛选。在推荐视频流中,用户仍有可能看到不感兴趣的主题下的内容,而在频道中,用户可以自由选择喜欢的频道浏览。设置“频道”和“发现”的目的相似,都是对推荐视频流的补充。但是一旦用户依赖“频道”,就会大大减少推荐视频流的使用时长,毕竟用户更容易倾向于有精准分类而且明确是自己感兴趣的内容。因此,微视还需要考虑怎么做出合理的引导,来平衡二者的使用时长。

2.2 页面设计差异
本部分主要针对抖音和微视相同功能的页面设计进行比较分析,选取的页面为:推荐视频流页面、关注流页面。
(1)推荐视频流页面
抖音和微视在视频流页面的差异体现在发布者信息和视频文字介绍的布局上,抖音采用了用户头像和文字介绍“分离式”布局,微视采用了“用户信息+文字介绍”的“一体式”布局。
分离式:优点是让用户更好地聚焦在视频内容上,保证了用户的观看体验;缺点是浏览者容易忽略视频内容背后的“个体特征”,即用户专注于消费内容而不会想到关注发布者以产生进一步连结。同时,界面左下角较能反映“个体特征”的文字介绍也容易被用户忽略。这样的引导不利于抖音打造社区氛围。
一体式:缺点是容易夺走用户的焦点,对沉浸式观看体验产生一定影响;优点是加强了视频和文字内容与发布者的关联,让人注意到视频的“个体特征”,从而引导用户关注。
这两种布局方式各有优缺点,但总体来说微视更胜一筹。因为一体式布局对于视频观感的影响是很微小的,用户几乎不会因为微妙的视觉焦点而放弃一款短视频APP。而一体式布局的优点有利于短视频社区的构建,社区对于用户时长竞争激烈的短视频领域来说,是必争之地。
当然,如果更加客观地判断两种布局对于社区构造的影响,还要结合A/B测试进行探讨,此处不赘述。

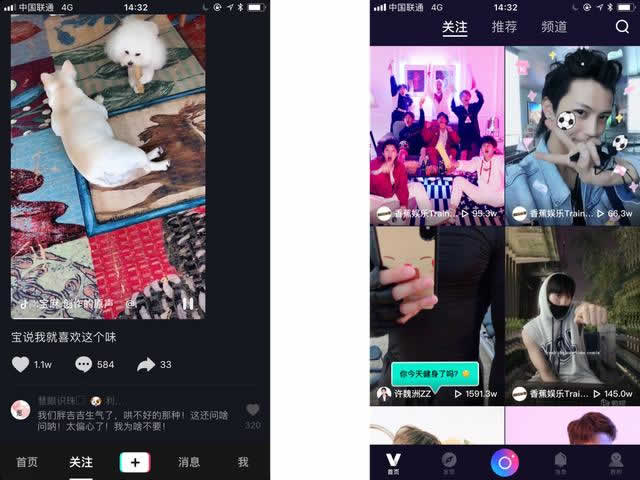
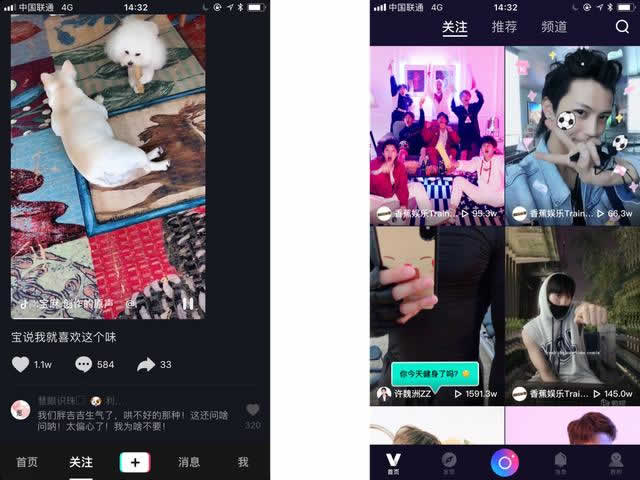
(2)关注流页面
抖音的关注流页面让人联想到朋友圈和微博的信息流,每个视频模块由“发布者+发布时间+视频+文字介绍+互动内容”组成。微视采用了双栏视频流的形式,每个视频模块由“发布者+播放量+封面图”组成,点击封面图进入竖屏视频流。
在讨论这两种设计的优劣之前,我们先分析用户打开关注流的心理和需求。用户打开关注流,是带着“因为人而消费内容”的心理,这时用户希望看到的是“心理距离更近”的信息,体现在:熟悉的题材内容和用户、熟悉的“圈子”页面设计(如朋友圈、微博的设计),这样有利于用户迅速融入关注流的圈子,不至于产生疏离感。
抖音的关注流改版前与微视的相似,改版之后让笔者眼前一亮。信息流设计迅速唤起了用户脑海中的朋友圈、微博圈,从而让用户基于以往的认知建立对该功能的认知。而微视的关注流对于“圈子”的氛围构建显得较弱。

3. 总结
抖音相对微视来说具有很强的先发优势,因此,在微视的产品设计上看到了不少抖音的影子,甚至在内容上也十分相似。如果维持这样的功能设计,微视在日活达1.5亿的抖音面前只能被牵着鼻子走。
目前笔者看到的微视可以构建差异化优势的方向是:结合腾讯旗下产品拥有的版权来设计更多的玩法,从而产生更多差异化的优质内容。这无疑为短视频APP的内容产出打了一注强心剂,同时也将成为吸引用户的点。而抖音正面临创作门槛日益增高、内容产出难以满足用户需求的难题,除了采取各种措施降低视频创作的门槛外,还可以走的方向是:图片+视频社区的形式,朝着Ins方向发展。无论二者以后往什么方向发展,本质都是争夺用户时长的“硬战”。
当然,以上建议仅是笔者对于本次分析后浅薄的猜想,欢迎指正。有想法的朋友,欢迎交流!
来源:松松科技 QQ/微信:lusongsong7
内容消费者的角度:抖音和微视在产品设计上的差异
|
相关文章阅读更多:抖音 微视
- 2018-06-08 微视难民:微视拖欠工资,30亿补贴都去哪儿了?
- 2020-06-28本站开通了在线投稿,点此立刻给我投稿哦!









发表感想加入微信群
点此登录松松云平台免费认证